一幅优秀作品,用对颜色、颜色用好,提升品质感;2、界面设计中,色彩的搭配比例,使得界面信息层级准确,方便用户阅读。

一、色彩的基础知识
配色、排版、字体是视觉设计中重要的三大因素。三个因素都可以影响到视觉设计的呈现。
在设计中,色彩是整个画面中最能影响用户体验情感的元素之一,一起来体验色彩的世界。

1、色彩的基本知识
在设计与绘画艺术中,将冷暖色分为三种色调:
1. 暖色调:红色、橙色、黄色。
2. 冷色调:青色、蓝色。
3. 中性色调:紫色和绿色相对中性色调。
冷暖色在设计中的应注意其比例、轻重、色环的位置,最后的视觉呈现要符合人们视觉上和心理上的舒适感。
冷色会让人想到大海、冰雪等,让人产生广阔、平静、冷的感觉;暖色则会让人联想到太阳、篝火等,让人产生了温暖、热情的感觉。

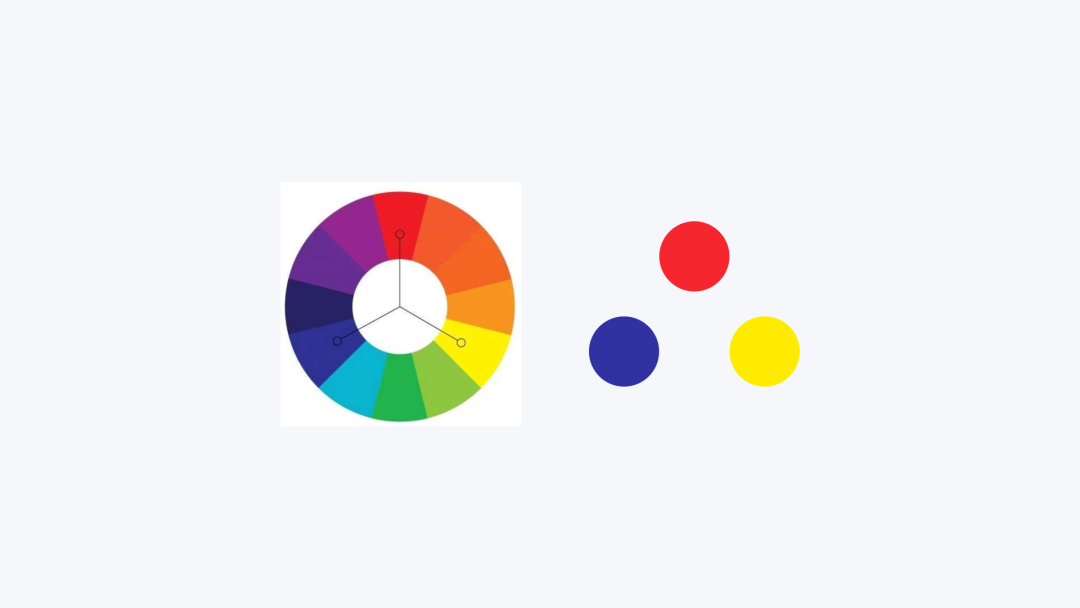
三原色
传统美术色彩的三原色是:红,黄,蓝。简称 RGB,R(红Red)、G(绿Green)、B(蓝Blue)。原色的色彩纯度最高、最纯净,也最鲜艳,可以调配出绝大多数色彩,是一种加色模型。而其他颜色则不能调配出三原色。

间色是两种原色配合成的颜色。如红和黄配合成的橙色,黄和蓝配合成的绿色,红和蓝配合成的紫色。
橙、绿、紫三种颜色又叫“三间色”。

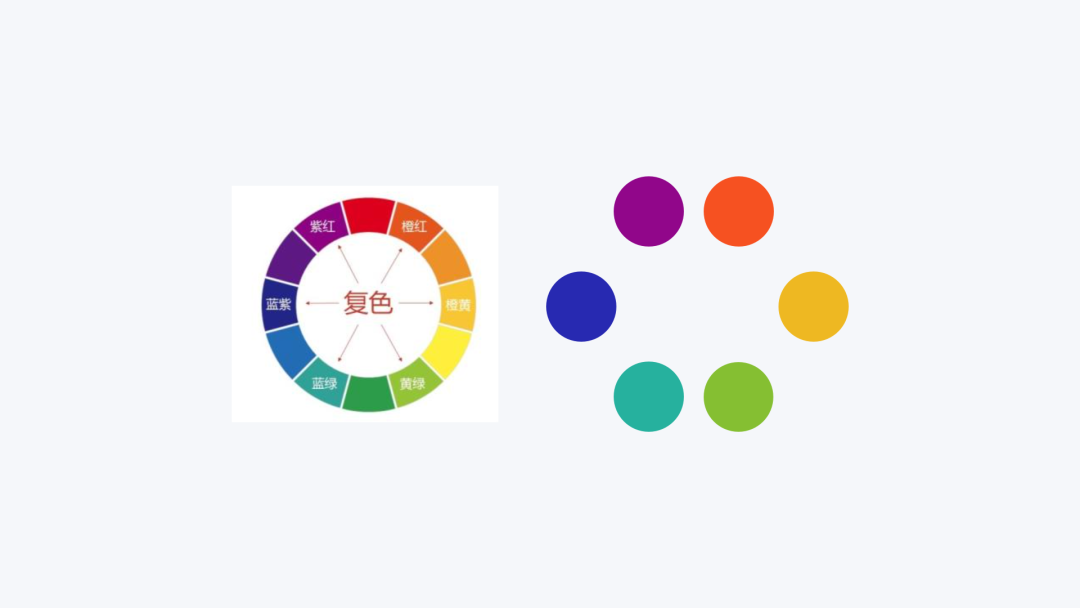
复色是用原色与间色相调或用间色与间色相调而成的"三次色"。复色是最丰富的色彩家族。复色包括了除原色和间色以外的所有颜色。因含有三原色,所以含有黑色成分,纯度低,复色种类繁多,千变万化。比如:红色和紫色混合而成紫红色,黄色和橙色混合而成得到橙黄色。

互补色/同类色/对比色
1. 互补色是色相环中呈180度角的两种颜色,如红色与绿色、蓝色与橙色、黄色与紫色等。
互补色能补充色彩情感表达的缺失感,调节互补色的明度和饱和度能改变情感的走向。
2. 同类色是同一色相中不同倾向的系列颜色,如黄色系里的橘黄色、中黄、淡黄色等颜色。色相环内是15°以内。
3. 对比色是色相环中呈120度至150度的任意两种颜色,如红色与蓝色等。
互补色、同类色与对比色,如下图所示。

冷色/暖色/无彩色
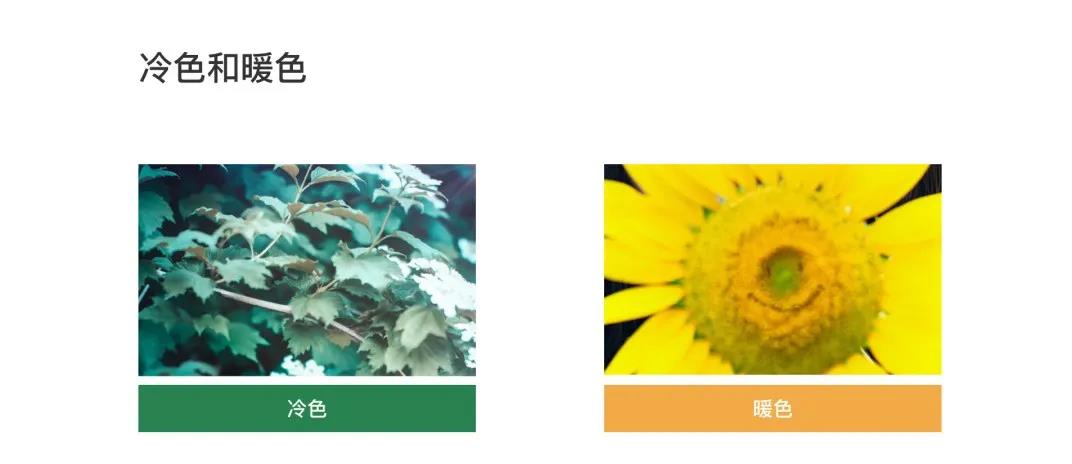
冷暖色(Cool/Cold & Warm colour) 指色彩心理上的冷热感觉。
色彩的冷暖感觉又被称为冷暖属性。色彩的冷暖感觉是相对的,色彩的冷暖感觉都是相对存在的。比如说紫色和黄色,紫色中的红紫色较暖,而蓝紫色则较冷。
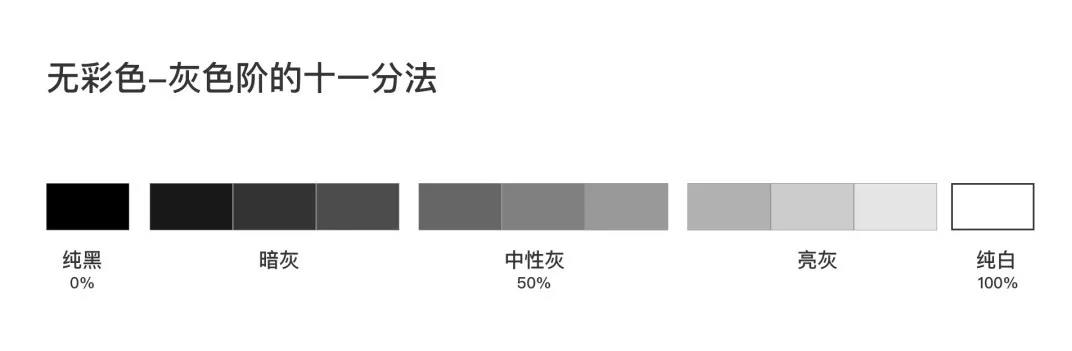
无彩色(achromatic color)指除了彩色以外的其它颜色,常见的有黑、白、灰。明度从0变化到100,而饱和度很小接近于0。
无彩色是指金、银、黑、白、灰。试将纯黑逐渐加白,使其由黑、深灰、中灰、浅灰直到纯白,分为11个阶梯,成为明度渐变,做成一个明度色标(也可用于有彩色系),凡明度在0°~3°的色彩称为低调色,4°~6°的色彩称为中调色,7°~10°的色彩称为高调色。

暖色和冷色的视觉感受,如下图所示。

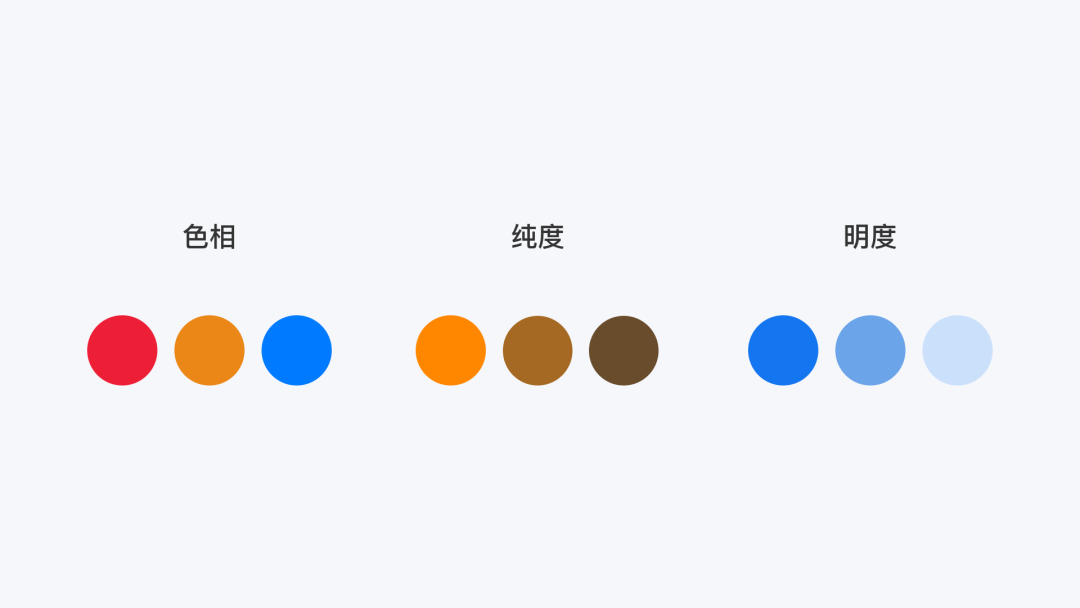
色彩三要素:色相/纯度/明度
色相是指不同的颜色的相貌,与亮度、饱和度无关。在通常的使用中,色相由颜色的名称标识,如红色、橙色或绿色等色相。
纯度通常是指色彩的鲜艳的饱和程度。色彩含有色成分的比例越大,则纯度越高。含有色成分的比例越小,纯度越低。当一种颜色掺入白色时,纯度就会降低。
明度是指色彩的明暗程度。同一颜色在强光照射下显得较明亮,而在弱光照射下显得较灰暗、模糊。针对同一种颜色,深入不同的黑色或白色后,会产生不同的明暗层次感。
黄色明度最高,蓝紫色明度最低,红色和绿色的明度中等。同时,一般纯度发生改变时,明度也会随之改变。
色相、纯度和明度。如下图所示。

色彩在界面设计中的作用
彩色文字会告诉用户可以点击的文字链接,而灰色的按钮则会让用户认为此按钮不可点击。
整体思考色彩在设计中的构成元素
图形化用户界面,用户在看到一个界面时,是一个由背景色、矩形按钮及图标ICON 设计、卡片等设计元素构成的。在设计界面时,借助色彩可以直观的展示背景色、导航栏、状态栏和操作按钮等构成的设计元素,并让产品设计的界面的逻辑架构和信息层级得到很好的展现。
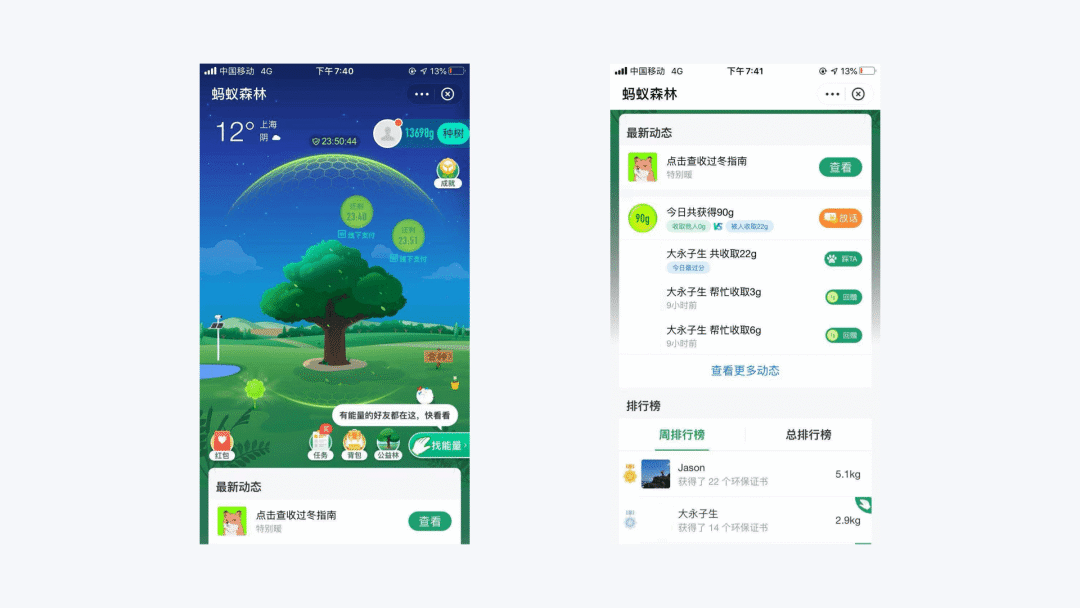
如图所示,明确的模块内容和色彩,可以让用户更好的阅读内容,同时信息层级明确、排版都会很不错。

明确视觉层级关系
产品界面设计中,不同的内容应该呈现出不同的层级关系。例如,任务与背包间的同级关系,蚂蚁森林与内容间的丛属关系等。
利用同色系、色彩之间的色相差异可非常直观的区分内容的层级关系,同时还可以通过色彩间的强对比突出关键内容。如图所示,蚂蚁森林通过色彩的强弱区分视觉层级,绿色在视觉上层级最高,重要按钮与文字使用绿色,可以让画面内容的层级关系更清晰明确。

突出产品风格
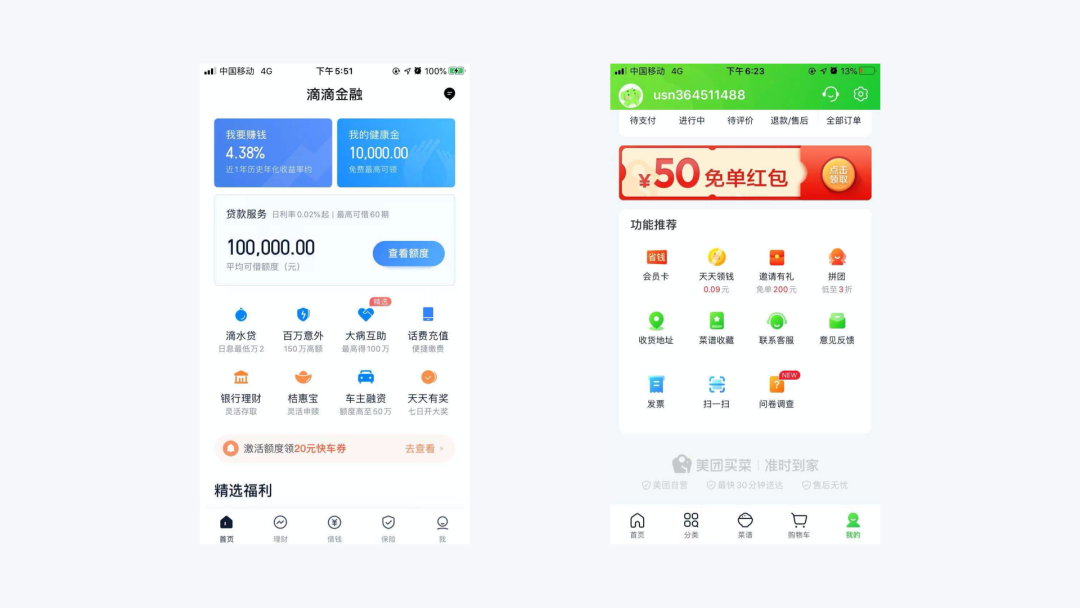
色彩的搭配可以直接反映出这种产品的风格和产品属性。例如,金融类 App 界面中常用的蓝色,工具类App 界面中常用的蓝色等。如图所示。左边金融 App 界面中的蓝色与右边美团买菜App界面中的多色图标的设计,都是通过色彩来营造产品氛围的,提升用户体验设计感,展示产品设计中的功能。

色彩的对比
在界面设计中,色彩的对比形式丰富多彩。
色相对比
(1)同类色对比
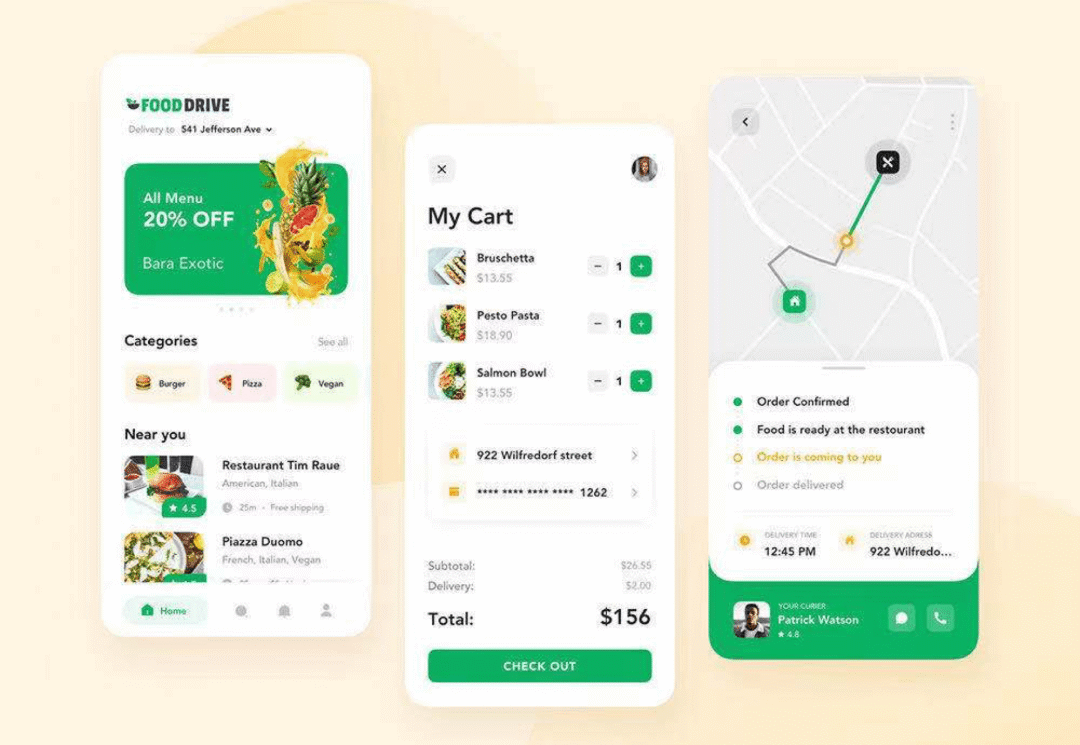
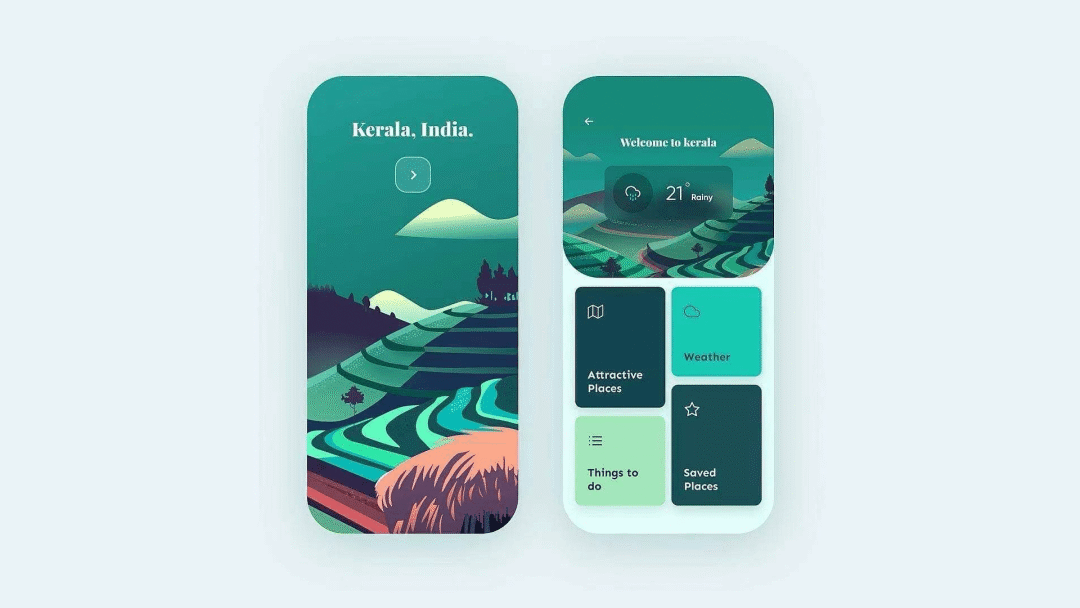
使用同类色对比的优点是,可以营造出和谐统一的界面效果;在界面设计中,一些品牌格调比较鲜明的产品一般都使用同类色对比。
如下图所示,产品设计的界面效果,整个界面基本贯穿使用了绿色这一种色相,并且仅通过调整绿色的明度和纯度来适应不同的场景需求,产品格调令人记忆深刻。


(2)互补色对比
使用互补色对比的优点是,可以让画面更具张力,营造出视觉上的反差,吸引用户关注。常见的互补色有红色与绿色、黄色与紫色、以及橙色与蓝色等。因此,在使用互补色对比时,设计师通常需要遵循大调和,小对比的原则,即将一种颜色大面积使用,然后将其对比色局部使用。同时,将明度相同、彩度很高的等量互补色搭配在一起,可以使界面看起来鲜明,如红色配绿色等。黄色与紫色由于明度差距较大,不会产生刺眼的效果,因此黄色与紫色的对比搭配方式也经常被用到。



